css
” background-clip“ 的搜索结果
background-clip1.1 border-box (默认值)1.2 padding-box1.3 context-box1.4 三种情况对比1.5 background-clip:text2 . background-origin2.1 border-box2.2 padding-box(默认值)2.3 content-box2.4 三种情况...
background-clip 与 background-origin是css3中引入的两个跟元素背景相关的属性,它们有相同的可选值,即border、padding、content三种,而且这两个属性表示的都是元素背景与元素边框、补白(padding)和内容区域之间...
目录我的《css揭秘》读后总结1,DRY原则2,你不知道的background(1)background-clip(2)background-origin新的改变功能快捷键合理的创建标题,有助于目录的生成如何改变文本的样式插入链接与图片如何插入一段漂亮的...
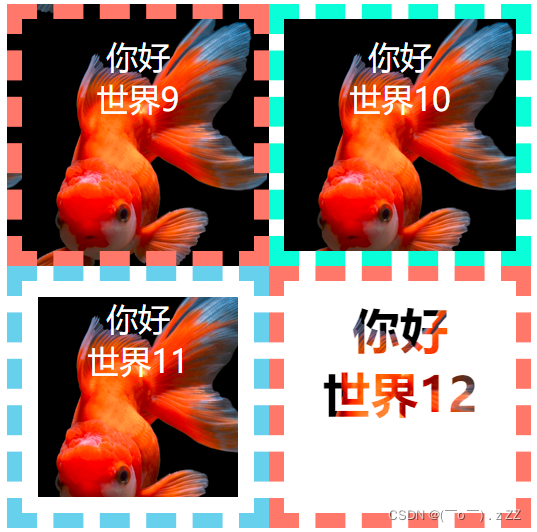
background-clip: border-box; 背景被裁剪到边框区域,在内容区、内填充区、边框区域显示,默认值background-clip: padding-box; 背景被裁剪到内填充区域,在内容区、内填充区显示background-clip: content-box; ...
单词clip是 修剪 裁剪 的意思;大家都知道: background-clip 属性规定背景的绘制区域。在W3C标准的它有三个值: border-box | padding-box | content-box;
#background-clip-text: polyfill 一个简单的、即发即弃的 polyfill,它在不支持 -webkit-background-clip: text 的浏览器上提供剪辑文本效果。 polyfill 构建了一个模仿背景剪辑文本外观的 SVG。 你只需要为 ...
主要介绍了css中background-clip属性的作用,background-clip属性的通俗作用就是指定元素背景所在的区域,对css中background-clip属性的相关知识感兴趣的朋友一起看看吧
##Patternizer 用于模拟特定于 WebKit 的属性“-webkit-background-clip: text”的 jQuery 插件。 您可以在找到实时示例,或者在此存储库中查找示例目录。
background-clip 和 background-origin 是 CSS3 中新加的 background module 属性,用来确定背景的定位。 background-clip 用来判断 background 是否包含 border 区域。而 background-origin 用来决定 background-...
background-clip属性学习
过去在学习CSS的时候,首要任务就是要理解“box model”,因为box model是CSS里头很重要的模型概念,描述了padding、margin、border与content的空间定位,今天的项目竟然卡在一个简单的小问题,因此就用一篇文章做个...
https://developer.mozilla.org/zh-CN/docs/Web/CSS/background-size
在我把字体图标的color改成渐变色的过程中,漂黄了,就是‘验证(css 4.0)"text"不是“-webkit-background-clip”属性的有效’ 效果还是能出来的,就是漂黄了看着难受,请问这是什么原因呢? .demo-progress >div:...
本文为大家介绍下CSS3中background-clip和background-origin的区别,感兴趣的朋友可以参考下
背景被裁剪到边框区域,在内容区、内填充区、边框区域显示,默认值背景被裁剪到内填充区域,在内容区、内填充区显示背景被裁剪到内容区域,仅在内容区域显示}/* 背景被裁剪到内容区域,仅在内容区域显示 */}/* ...
经过和demo对比代码,初步发现是“-webkit-background-cliptext;不只是69版本有这个问题,最新版也有。在edge中也是,但是在firefox就可以正常显示渐变。对比demo发现项目中少了这句代码,可是为什么会少呢?我明明...
最近在准备一个下学期参加比赛的概念网站,希望能用到CSS3的新特性,比如background的background-clip或background-origin或border-image。但仅仅是依靠w3schools上的文档和说明发现很多臆想中的效果都实现不了。...
background-postion 规定背景图片的位置 px 第一值是x轴,第二个是y轴,默认是从左上角开始的,如果只设置第一个,第二个默认是auto 百分比,根据相对于父元素 top | center | bottom | left | center | right...
CSS3中新的背景属性:background-image、background-size、background-origin、background-clip 背景图片:background-image CSS3中可以通过background-image属性添加背景图片。 不同的背景图像和图像用逗号隔开...
CSS3 background-clip背景裁剪、CSS3 background-origin背景图片起点
推荐文章
- 大数据技术未来发展前景及趋势分析_大数据技术的发展方向-程序员宅基地
- Abaqus学习-初识Abaqus(悬臂梁)_abaqus悬臂梁-程序员宅基地
- 数据预处理--数据格式csv、arff等之间的转换_csv转arff文件-程序员宅基地
- c语言发送网络请求,如何使用C+发出HTTP请求?-程序员宅基地
- ccc计算机比赛如何报名,整理:加拿大的CCC是什么,怎么报名?-程序员宅基地
- RK3568 学习笔记 : ubuntu 20.04 下 Linux-SDK 镜像烧写_rk3568刷linux-程序员宅基地
- Gradle是什么_gradle是干嘛的-程序员宅基地
- adb命令集锦-程序员宅基地
- 【Java基础学习打卡15】分隔符、标识符与关键字_java分隔符有哪三种-程序员宅基地
- Python批量改变图片名字_python批量修改图片名称-程序员宅基地